진짜 다른 글들 보다가, 너무 복잡하게 돌아가시는 것 같아서 한번 정리하려고 올려봅니다.
StackOverFlow에서 본 방법이었는데, 원글은 못 찾겠네요,

이런 식의 모서리가 둥근 사각형 이미지를 만드는 것이 목적입니다.
간단하게 원리를 설명하자면, CardView의 속성인 CardCornerRadius 속성을 이용하는 것입니다.


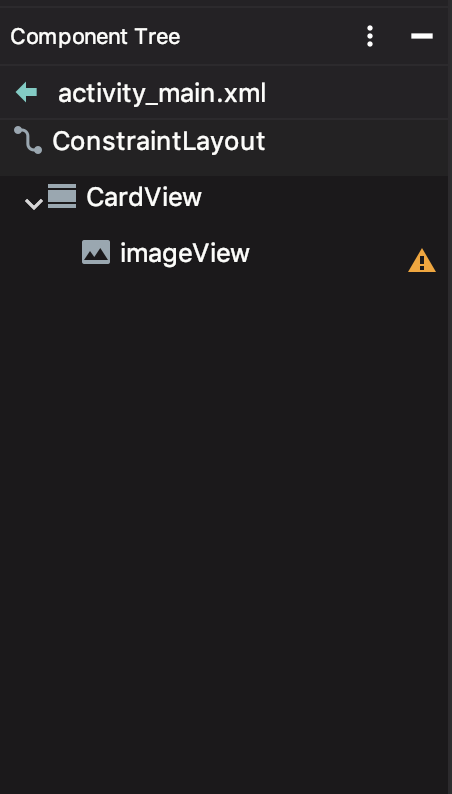
우선 이런 식으로 View를 구성해 줍니다.
CardView 안에 ImageView를 넣고, ImageView를 CardView 안에 상하좌우 여백 없이 Constraint를 지정해줍니다.
CardView의 Width와 Height는 모두 wrap-content로 설정해줍니다.
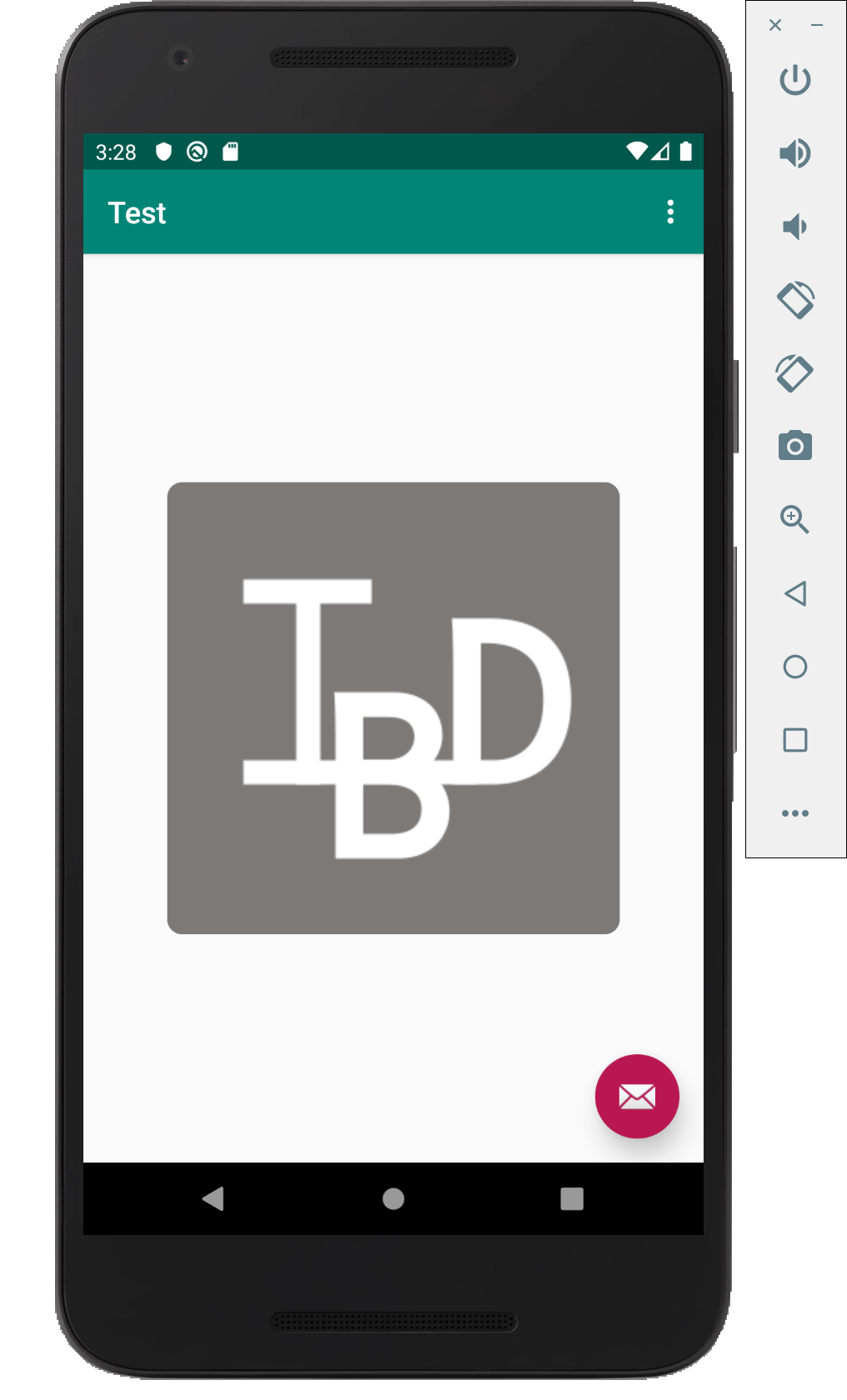
그러면 다음과 같이 ImageView가 가려서 CardView가 안보이게 만들 수 있습니다.
여기서 그림자를 없애 완전히 ImageView처럼 보이게 만드려면, CardView의 CardElevation 속성을 0dp로 설정하면 됩니다.
그런 다음, 우측 속성에서 CardCornerRadius를 지정해줍니다. 값이 크면 클수록 모서리가 둥글어집니다. 저는 10dp로 지정했습니다.
디자인 창에서는 둥글어 보이지 않는데, 이미지를 설정하고 실제로 실행시켜보면...

짠! 이렇게 모서리가 둥글게 이미지가 생성됩니다.
괜히 막 몇십 줄씩 되는 코드 넣어서 구현하지 말고, 그냥 CardView로 하시면 이렇게 편하게 둥근 모서리를 만드실 수 있습니다.
참 쉽죠?




최근댓글